سئو تصاویر یکی از پایه ای ترین مواردی است که در سئو نقش بسیار مهمی بازی می کند. اما متاسفانه بسیاری از صاحبان وبسایت ها خیلی به سئو تصاویر وبسایت خودشان اهمیّت نمی دهند برای همین تصمیم گرفتم این مقاله آموزش سئو تصاویر را برای شما تولید و در وبسایت مسیر سئو منتشر کنم.
تصاویر از جمله المان هایی در محتوای صفحه است که هم نقش مهمّی در سئو بازی می کند و هم تاثیر بالایی در جذب مخاطب و درگیر کردن بازدیدکنندگان وبسایت دارد. برای همین دانستن نکاتی که به بهینه سازی تصاویر کمک میکند، لازم و ضروی است.
سئو تصاویر چیست؟
زمانی که شما تصاویر داخل وبسایت خود را برای موتور های جست و جو بهینه سازی کنید، به گونه ای که بتواند بر روی افزایش ورودی های اورگانیک وبسایت شما از طریق سرچِ تصاویر تاثیر داشته باشد،در اصل تصاویر سایت خود را برای گوگل سئو کرده اید.
تاثیر تصاویر در سئو
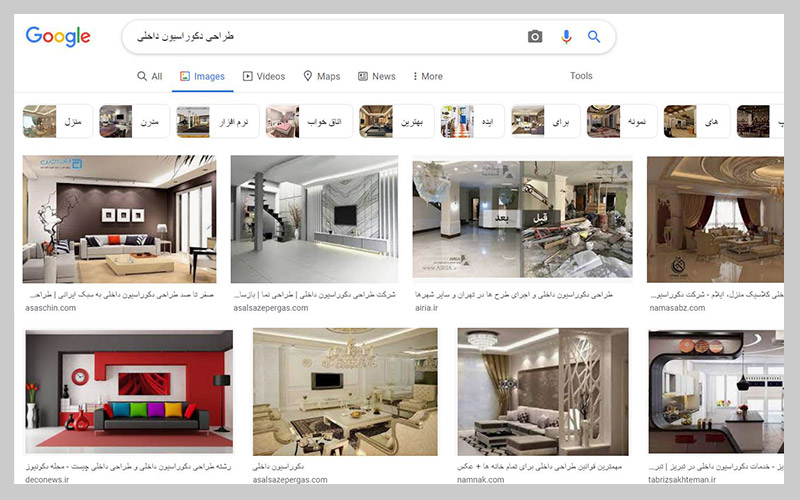
می دانید که گوگل بخشی مجزا برای جست و جو در میان تصاویر دارد و زمانی که شما روی فیلتر “images” کلیک کنید، با وارد کردن عبارت کلیدی مورد نظر خود، هزاران تصاویر مرتبط با جست و جوی خود را پیدا کنید.
یکی از مهم ترین نتایجی که سئو تصاویر برای وبسایت شما دارد، این است که سبب افزایش ورودی از طریق سرچ اورگانیک شده و می تواند بر روی افزایش ترافیک وبسایت شما تاثیر مستقیم داشته باشد.
به عنوان مثال در تصویر زیر خواهید دید که با جست و جوی عبارت “طراحی دکوراسیون داخلی” تصاویری در نتایج نمایش داده خواهد شد که هر کدام مربوط به یک وبسایت می باشد و می تواند برای آن ها ترافیک مستقیم بیاورد.
بسیاری از صاحبان وبسایت ها به دلیل عدم توجه به همین نکته خیلی ساده، از بهینه سازی تصاویر برای موتورهای جست و جو غافل می شوند و ممکن است بخش زیادی از ترافیک وبسایت خود را از دست دهند.
در ادامه نکات مهمی را با شما مطرح خواهم کرد که می تواند برای سئو عکس ها و تصاویر وبسایت بسیار کاربردی باشد و اگر تمامی این موارد را رعایت کنید، قطعاً می توانید نتایج بی نظیری دریافت کنید.
تصاویر یونیک و اورجینال و تاثیرش در سئو
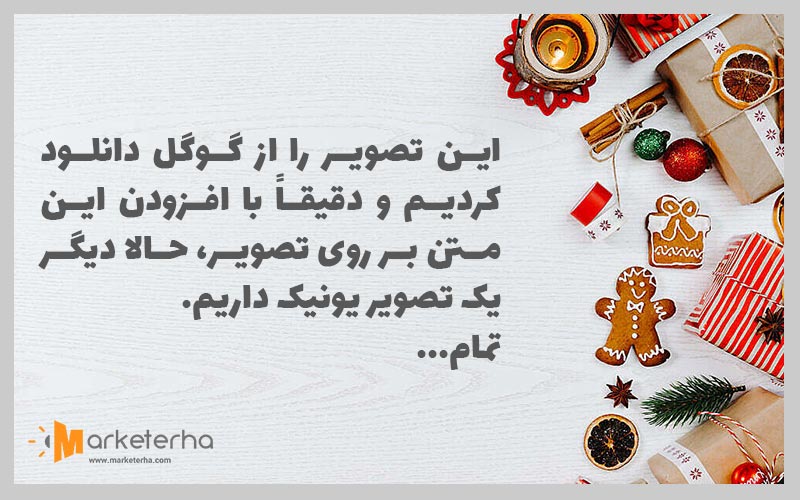
بریم سراغ یکی از نکات مهم آموزش سئو تصاویر و اون هم تولید تصاویری است که تاکنون در فضای وب منتشر نشده !
اولین کاری که به ذهن هر سئوکار یا وبمستری می رسد این است که برود به سراغ بخش image گوگل و عبارت کلیدی خود را تایپ کند و یکی از تصاویر را دانلود کرده، داخل وبسایت خود آپلود کند و کار تمام !
یه سوال از شما می پرسم:
شما واقعاً اگر به جای گوگل بودید، چرا باید به این تصویر در نتایج خود رتبه می دادید؟ زمانی که شما یک تصویری که از قبل وجود دارد را مجدد در وبسایت خود آپلود کنید، واقعاً نباید انتظار معجزه از گوگل داشته باشید چون قبلاً آن محتوا تولید شده و گوگل به دنبال تصاویری است که به صورت یونیک و اورجینال به دنیای وب اضافه خواهد شد.
بنابراین پیشنهاد می کنم حتماً سعی کنید حتی اگر تصاویری را از داخل گوگل دانلود می کنید، تغییراتی را به کمک ابزار قدرتمند فتوشاپ ایجاد کرده تا گوگل آن را به صورت یک فایل جدیدِ تصاویر تشخیص دهد و بتواند روی سئو تصاویر و البته بهینه سازی کل صفحه مورد نظر شما اثر بخش باشد.
می توانید موارد زیر را روی تصاویر دانلود شده اعمال نمایید:
- دقت کنید تصاویر بدون لوگو و نشان تجاری باشد
- می توانید از فیلترهای رنگی بر روی تصویر استفاده کنید
- می توانید نشان تجاری خود را در پایین تصاویر قرار دهید
- می توانید یک متن و نوشته روی عکس ایجاد کنید.
- می توانید یک المان جدید PNG رو تصاویر ایجاد کنید.
- و…
به کمک روش های فوق می توانید تصاویر موجود در سطح وب را به تصاویر اورجینال و یونیک تبدیل کنید و نتیجه آن را ببینید. البته اولویت اول خودم، استفاده از تصاویری است که به صورت کاملاً یونیک عکاسی شده باشد.
مثلاً اگر شما صاحب یک فروشگاه اینترنتی فروش لوازم ورزشی باشید، بهتر است از محصولات خود (با گوشی هوشمند) عکس گرفته و با بهینه سازی تصویر در فتوشاپ، آن را در وبسایت خود آپلود نمایید.
رشد سئو تصاویر با انتخاب نام مناسب
یکی دیگر از عوامل مهم در رشد سئو تصاویر، نام فایل تصویری است که می خواهید روی سرور خود آپلود کنید.
پیشنهاد و تجربه خودم این است که همیشه سعی کنید عبارت کلیدی اصلی صفحه را در نظر داشته باشید و در ادامه توصیف خیلی کوتاه از عکس را به عبارت کلیدی اصلی بچسبانید.
مثلاً فرض کنید برای یک مقاله آموزشی با عبارت کلیدی “آموزش سئو تصاویر” می خواهیم یک تصاویر قرار دهیم که این تصویر مربوط به کاهش حجم تصویر در فتوشاپ است. نام فایل تصاویر را به این صورت قرار می دهیم:
آموزش سئو تصاویر – کاهش حجم تصویر با فتوشاپ
در واقع کل عبارت فوق را برای نام فایل PNG یا JPG مورد نظر انتخاب می کنید. البته این یک مثال بود. مهم این است که عبارت کلیدی اصلی مورد نظر خود را در ابتدای تصویر قرار دهید و در ادامه از توصیف کوتاه عکس استفاده کنید.
انتخاب فرمت مناسب برای تصاویر
می دانیم که در سطح وب، فرمت های رایجی وجود دارد که هر کدام برای سئو عکس های سایت مزایا و معایبی دارد.
فرمت PNG : این فرمت، حجم بالاتری نسبت به سایر فرمت تصاویر دارد و معمولاً برای حالتی استفاده می شود که ما بخواهیم از تصاویر بدون پس زمینه (Background) استفاده کنیم.
فرمت JPG یا JPEG : به نسبت کیفیت پایین تر و حجم کمتری را هم ارائه می کند ولی برای استفاده در وب مرسوم تر است و بیشتر استفاده می شود.
فرمت WEBP : این فرمت معمولاً به کمک نرم افزارهای ادیت تصاویر و یا پلاگین ها ایجاد می شود که معمولاً حجم به مراتب کم تری نسب به دو مورد فوق دارد و گوگل هم استفاده از این فرمت را بیشتر توصیه کرده و جزو فرمت های جدید برای استفاده از تصاویر در وبسایت ها به حساب می آید.
استفاده از متن جایگزین یا ( ALT TEXT )
زمانی که شما از تصاویر در وب استفاده می کنید، برای اینکه بتوان آدرس این تصویر در سرور را به مرورگر فهماند از تگ image استفاده می شود. یکی از مشخصه هایی که داخل تگ image استفاده می شود، متن جایگزین یا alt text است.
محتوایی که برای متن جایگزین تعریف می شود می تواند یک متن کوتاه از توصیف عکس باشد که درک عمیق تری به ربات های گوگل می دهد که عکس مورد نظر دقیقاً راجع به چیست و این موضوع، در بهبود سئو تصاویر نقش مهمی دارد.
به عنوان مثال برای تصویر زیر، متن جایگزین به این شکل تعریف می گردد:
” نمونه طراحی دکوراسیون اتاق خواب پسرانه ”
دقت کنید که متن جایگزین حتما باید شامل عبارت کلیدی اصلی صفحه باشد و همچنین در یک جمله کوتاه کل تصویر را توصیف کند که این توصیف و کلماتی که استفاده می کنید، به درک عمیق تر ربات های خزنده کمک خواهد کرد.
سئو تصاویر در وردپرس
وردپرس یک سیستم بسیار قدرتمند و سازگار با گوگل است. به خصوص اگر قصد راه اندازی وبسایت های خبری و یا مجله های اینترنتی را دارید، وردپرس بهترین گزینه است.
وردپرس زمان آپلود تصاویر، امکانات و شرایطی را ایجاد کرده که شما بتوانید خیلی بهینه تر تصاویر وبسایت خود را بارگذاری کنید. به عنوان مثال زمانی که شما یک تصویر را از بخش رسانه ها اضافه می کنید، می توانید با تنظیم سایز عکس، اندازه نمایش را کنترل کنید و این خود می تواند در کاهش حجم تصویر و افزایش سرعت لود، تاثیر داشته باشد.
کاهش حجم تصاویر به کمک افزونه ها
اگر وبسایت شما وردپرسی هست، خیلی بهتر است که حداقل از یک افزونه بهینه سازی تصاویر استفاده کنید.
افزونه های زیر می تواند به شما در کاهش حجم تصاویر و البته سئو تصاویر در سایت های وردپرسی کمک کند:
- resmushit image optimizer
- EWWW Image Optimizer
- TinyPNG
- ShortPixel Image Optimizer
- Smush
- Imagify
تصویر شاخص در وردپرس
تصویر شاخص در وردپرس به عنوان اصلی ترین تصویر مطلب شما انتخاب می گردد. این تصویر نقش مهمی در شناسایی محتوا و مطلبی که قرار است روی وبسایت منتشر شود دارد. نکته دیگر اینکه معمولاً در قالب های وردپرسی، این تصویر به صورت سایز کوچک در صفحه اصلی قرار دارد و اگر نوشته ای روی آن ایجاد می کنید باید حواستان باشد که از نظر بصری برای بازدیدکنندگان قابل مشاهده باشد.
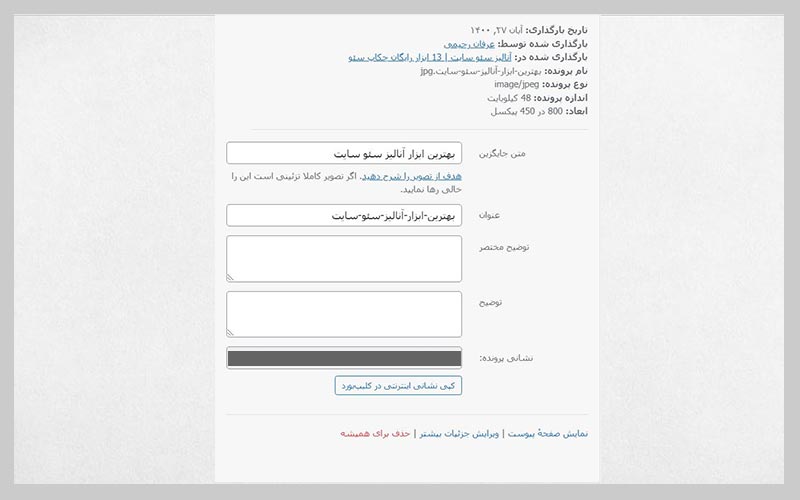
متن جایگزین و عنوان و توضیح مختصر
زمانی که شما تصویری را در بخش افزودن رسانه آپلود می کنید، در سمت چپ، برای شما کادری باز می شود که به شما اجازه می دهد تا متن جایگزین و عنوان تصویر را بهینه کنید.
با توجه به تصویر زیر شما می توانید در بخش متن جایگزین، همان مقدار ALT را نوشته و عنوان هم که همان نام تصویر است، به صورت خودکار تکمیل می گردد.
در ادامه باکس هایی برای توضیح مختصر و توضیح وجود دارد که اگر تصویر نیاز به نوشتن توضیح مختصر یا همان کپشن داشته باشد، پیشنهاد می کنم آن را با یک توضیح کوتاه تکمیل کنید.
این متن معمولاً به عنوان یک توضیح کوتاهِ نیم خطی در پایین تصاویر ظاهر خواهد شد که به درک بیشتر ربات های گوگل هم کمک خواهد کرد.
با توجه به تصویر فوق، تصویری را که در مورد آنالیز سئو سایت بود وارد کرده ام و سعی کردم در متن جایگزین از عبارت کلیدی اصلی صفحه استفاده کنم و یک توصیفی از عکس داشته باشم.
فعالسازی امکان بارگذاری تنبل یا (Lazy load)
اگر از افزونه هایی مثل smush یا rocket استفاده کنید، در بخش تنظیمات بخشی با عنوان بارگذاری تنبل تصاویر دارند که با فعال سازی آن، زمانی که شما صفحه سایت خود را بارگذاری می کنید، تصاویر اندکی با تاخیر لود خواهد شد و این به مدیریت بهتر پهنای باند بازدید کننده کمک بسیار زیادی خواهد کرد و می تواند سرعت لود را افزایش دهد و در نهایت سبب بهینه سازی صفحه مورد نظر شود.
استفاده از نقشه تصاویر
نقشه تصاویر به ربات های خزنده بیشتر کمک خواهد کرد تا اطلاعات بیشتری از تصاویر به دست آورند و همین موضوع به درک بهتر گوگل نسبت به تصاویر کمک زیادی خواهد کرد.
شما می توانید برای فعال سازی چنین امکانی از افزونه Udinra All Image Sitemap استفاده کنید و زمانی که چنین افزونه ای را نصب و تنظیم می کنید، دیگر حتی یک تصویر هم از چشمان گوگل پنهان نخواهد ماند و شما می توانید شرایط بهتری برای خزش ربات های گوگل بوجود آورید.
در این میان، توانایی پردازش یک متن داخل تصویر را هم دارد و اگر شما بتوانید یک تصویر را از گوگل دانلود کرده و به کمک فتوشاپ و یا سایر ابزارهای تولید محتوای تصویری، متنی را بر روی عکس بنویسید، این تصویر یونیک شده و می تواند به عنوان یک تصویر اورجینال، روی سئو تصویر تاثیر بالایی داشته باشد.
استفاده از نوشته داخل تصاویر
این مورد یکی از بهترین ترفندهای یونیک سازی تصاویری است که از قبل از سطح وب موجود می باشد.
قضیه از این قرار است که گوگل مدت هاست به کمک پروژه google.ai توانایی و قدرت پردازش تصاویر را دارد و می تواند جزئیات داخل یک تصویر را تشخیص دهد.
مثلاً می تواند تشخیص دهد که در تصویر چه رنگ هایی استفاده شده و یا اینکه فرد داخل تصویر چه رنگ پوستی دارد و یا اینکه چند درجه نسب به خط عمود فاصله دارد و …
علاوه بر موارد فوق، استفاده از فیلتر برای تصاویر، درج لوگو وبسایت و افزودن المان های جدید در صفحه می تواند به بیشتر یونیک کردن تصاویر شما کمک کند.
کاهش حجم تصاویر
امیدوارم که تا به اینجای مقاله آموزش سئو تصاویر نهایت استفاده را برده باشید و براتون کاربردی و مفید بوده باشه.
اما یکی از مهم ترین کارهایی که می توانید برای سئو تصاویر وبسایت خودتان انجام دهید این است که حجمش را تا جای ممکن کاهش دهید. هر تصویری که در صفحه وبسایت شما نمایش داده می شود، مقداری از پهنای باند ایترنت کاربر را مصرف می کند و اگر از تصاویر با حجم های بالا استفاده کنید، در واقع این موضوع سبب کاهش سرعت لود صفحه شده و در نتیجه تاثیر منفی در سئو خواهد داشت.
پس به دلیل اینکه کاهش حجم تصاویر رابطه مستقیمی با افزایش سرعت وبسایت دارد، بنابراین توصیه می کنم حتماً از روش هایی که در ادامه خواهم گفت برای کم کردن حجم تصاویر خود استفاده کنید.
روش اول: استفاده از سرویس های آنلاین
شما می توانید به کمک سرویس های زیر خیلی سریع و ساده اقدام به کاهش حجم تصاویر خود کنید:
• compressjpeg.com
• imagecompressor.com
• tinypng.com
• freeconvert.com/compress-jpeg
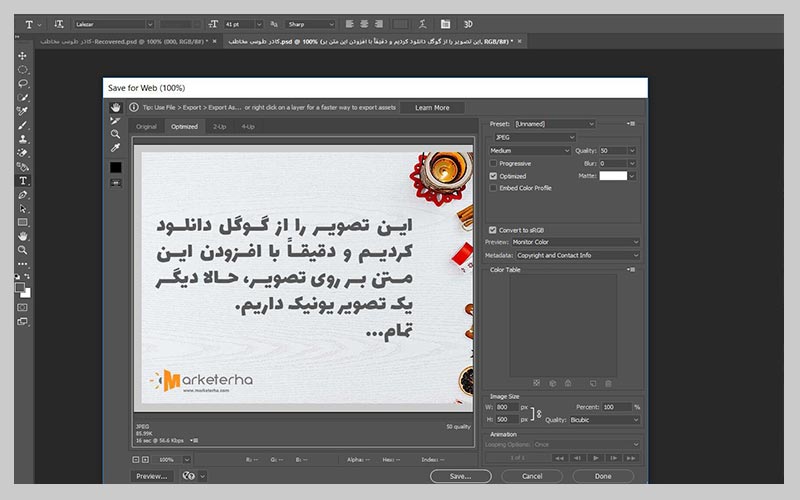
روش دوم: استفاده از فتوشاپ برای کاهش حجم تصاویر
زمانی که شما در نرم افزار فتوشاپ یک پروژه ای را باز می کنید، برای اینکه بخواهید از آن خروجی مناسب برای وب بگیرید، کلیدهای s + Ctrl + Alt + Shift را همزمان فشار دهید تا صفحه خروجی وب باز گردد.
همانطور که در تصویر زیر می بینید، شما می توانید با تنظیم فرمت تصویر و همچنین میزان کیفیت، حجم آن را کنترل کنید.
در مثال بالا، میزان Quality برابر ۵۰ تعریف شده و فرمت آن “JPEG”می باشد. شما می توانید با تغییر اعداد و کلیدهای کنترل فوق، میزان کیفیت و حجم تصویر خروجی را تغییر داده و آن را برای وبسایت بهینه کنید.
نمایش درست تصاویر در نسخه موبایل
در سال های اخیر، گوگل اهمیت ویژه ای به بهینه بودن محتوای صفحه برای حالت موبایل در نظر گرفته است. یکی از مواردی که بسیار اهمیت دارد، نمایش درست تصاویر در موبایل است.
متاسفانه هنوز بسیاری از وبسایت ها را می بینم که اولاً برای موبایل بهینه نشده و یا اینکه تصاویر سازگار با حالت موبایل ندارد.
پیشنهاد می کنم به جای اینکه عرض المان ها و تصاویر خود را به صورت پیکسل تنظیم کنید از % برای تنظیم عرض تصاویر و المان ها در کدهای Css استفاده کنید. با اینکار تصاویر برای موبایل بهینه شده و در هر دیوایس هوشمندی به درستی نمایش داده خواهد شد.
توجه به موضوع کپی رایت تصاویر
یکی از مواردی که می تواند برای سئو تصاویر مهم باشد، این است که آیا تصویری که شما می خواهید در وبسایت خود استفاده کنید دارای حق کپی رایت هست یا خیر!
یکی از روش های یافتن تصاویر رایگان و بدون حقوق کپی رایت استفاده از وبسایت هایی است که کلی تصویر رایگان برای شما به اشتراک گذاشته اند و شما به سادگی می توانید با جست و جو در این مخازن رایگان، تصویر مورد نظر خود را دانلود کنید.
چند منبع رایگان دانلود تصاویر رایگان به شما معرفی می کنم:
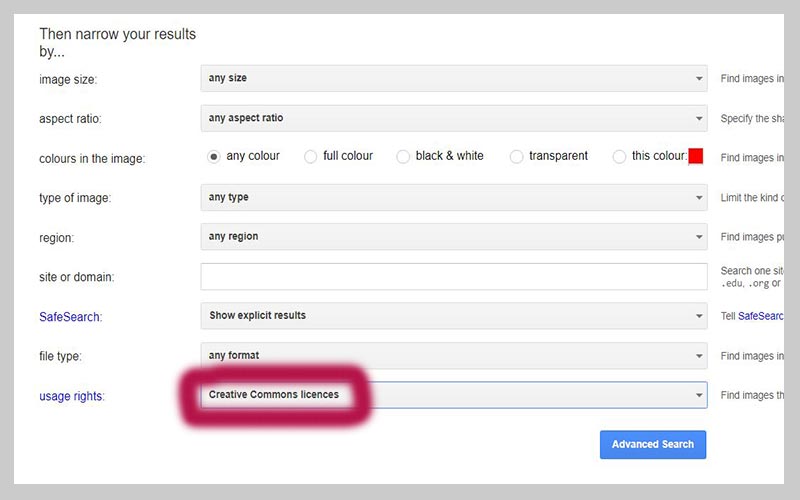
روش بعدی برای یافتن تصاویری که صاحبان آن تصاویر اجازه دانلود و نشر ان را داده اند استفاده از تنظیمات خود گوگل است.
شما می توانید وارد وبسایت google.com شوید و سپس روی تب image کلیک کنید و از قسمت سمت راست بالا بر روی آیکون چرخ دنده کلیک کنید و روی Advanced Search کلیک کنید. (اگر این گزینه برای شما نمایش داده نشد، حتماً در حساب جیمیل خود لاگین باشد.)
سپس با توجه به تصویر زیر، گزینه “usage right” را بر روی “creative commons licences” ست کرده و تصاویری را مشاهده کنید که بدون حق کپی رایت باشد.
با انتخاب این گزینه و کلیک بر روی دکمه آبی رنگ Advanced search آنچه برای شما نمایش داده می شود، تصاویری است که از نظر گوگل حق نشر و استفاده مجدد ان کاملاً قانونی بوده و هیچ مشکلی برای وبسایت شما بوجود نمی آید.
انتخاب سایز مناسب برای تصاویر
متاسفانه هنوز که هنوزه وارد خیلی از وبسایت ها که می شوم، با تصاویر بزرگ و با حجم های بالا رو به رو می شود که واقعاً دلیل این سایز عظیم تصویر را نمی دانم!
حتماً حتماً سعی کنید سایز تصاویر را به توجه سایز استاندارد مورد نیاز برای قاب تصویر بهینه کنید و بی دلیل از اندازه های بزرگ یا خیلی کوچک استفاده نکنید.
به عنوان مثال من خودم معمولاً تصاویر داخل بلاگ وبسایت مسیر سئو را در سایز ۸۰۰ *۴۵۰ حفظ می کنم و این می تواند علاوه بر اینکه یکپارچکی و ظاهر زیباتری داشته باشد، در نخه موبایل و دسکتاپ هم به درستی نمایش داده شود.
شما می توانید با کمک نرم افزار فتوشاپ یا inshot به راحتی، اندازه تصاویر وبسایت خود را بهینه کنید و با این بهینه سازی، به یک سایز استاندارد برسید.
سخن آخر
سعی کردم یک مقاله کامل در مورد آموزش سئو تصاویر به شما ارائه کنم. مطمئن هستم که با رعایت همین نکات داخل این صفحه شما دیگر نیاز به مطالعه هیچ مقاله ای در مورد سئو تصاویر نخواهید داشت.
مهم ترین چیزی که برای سئو تصاویر اهمیت دارد این است که شما حجم خروجی و اندازه تصاویر رو چگونه انتخاب کنید تا کم ترین تاثیر را در کاهش لود صفحه داشته باشد.اگر شما هم درباره نحوه بهینه سازی تصاویر در وبسایت تجربه ای دارید، خوشحال می شوم پایین همین مقاله کامنت کنید.










![تدوین استراتژی تولید محتوا [ ۱۰۰ درصد کاربردی ] https://masireseo.com/content-marketing-plan/](https://masireseo.com/wp-content/uploads/2022/04/تدوین-استراتژی-تولید-محتوا-100x56.webp)
![فرق هاست ایران و خارج چیست؟ +[مزایا و معایب] https://masireseo.com/differences-between-iran-and-foreign-host/](https://masireseo.com/wp-content/uploads/2023/02/hosting-100x56.jpg)
![الگوریتم کبوتر گوگل چیست؟ Google’s Pigeon [ برگ برنده سئو محلی! ] https://masireseo.com/google-pigeon-algorithm/](https://masireseo.com/wp-content/uploads/2022/09/google-pingeton-100x56.jpg)
![تفاوت SEM و SEO چیست؟ [ هر آنچه باید بدانید ] https://masireseo.com/seo-vs-sem/](https://masireseo.com/wp-content/uploads/2022/08/seo-sem-100x56.jpg)
